
Hello Guys, Today inwards this article nosotros are going to explicate How to brand beautiful tabular array of contents amongst labels inwards blogger template.In previous post nosotros convey already talked nearly adding responsive Sitemap plugin inwards blogger static page.You must last using or too thence form of sitemap plugins inwards your blogspot website or blog.Sitemap is a real share of whatsoever website .whenever novel visitor catch your weblog s/he need to depository fiscal establishment fit the articles/contents of your website too thence all they catch sitemap of website or you lot tin move nation tabular array of contents.In this widget you lot tin move display your recent too updated articles/post past times labels category.You don't need to brand whatsoever category this widget convey characteristic to telephone telephone recent posts updates from the labels.When you lot seat out novel article inwards whatsoever category/label/tag inwards table of contents that post volition look amongst the New tag infront of the article too thence your readers tin move empathise which i is novel post or old.
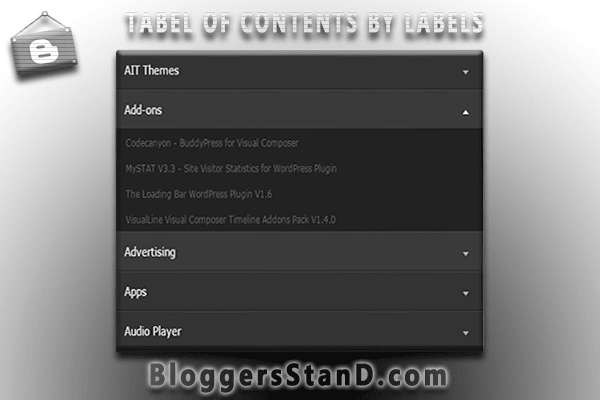
We convey created tabular array of contents sitemap gadget amongst the aid of java script , css and html.And the master copy of import characteristic of tabular array of contents tool is when you lot click on the categories/labels it volition slide up too the content volition display too when you lot click on or too thence other label outset i volition motorcar shroud too mo i volition opened upward too thence this brand this widget beautiful too attractive from other sitemap widgets generators.And this pattern volition definitely suits your website or weblog niche.We convey created the demo of the tabular array of contents sitemap widget for blogger template too you lot tin move await below.In lodge to larn beautiful sitemap widget follow the steps mentioned below.
We convey created tabular array of contents sitemap gadget amongst the aid of java script , css and html.And the master copy of import characteristic of tabular array of contents tool is when you lot click on the categories/labels it volition slide up too the content volition display too when you lot click on or too thence other label outset i volition motorcar shroud too mo i volition opened upward too thence this brand this widget beautiful too attractive from other sitemap widgets generators.And this pattern volition definitely suits your website or weblog niche.We convey created the demo of the tabular array of contents sitemap widget for blogger template too you lot tin move await below.In lodge to larn beautiful sitemap widget follow the steps mentioned below.
DEMO
How to Create Table of Contents Sitemap Plugin For Blogger Static Page
Installation Steps:
Step 1. First Go to your blogger dashboard.
Step 2. Now Click on Add New Page
Step 3. Now Copy the below code too glue inwards your novel static page,remember to alter the compose push to HTML tab button.
<style scoped="" type="text/css"> .bsd-sitemap { background-color: #222; color: #ddd; font-family: Verdana,Geneva,Tahoma,Arial,Sans-serif; font-size: 14px; font-weight: 410; overflow: hidden; border-radius: 5px; box-shadow: 0 0 9px rgbaundefined0,0,0,.1); } .bsd-sitemap .toc-header { color: #fff; font-family: inherit; font-weight: 410; font-size: 14px; background-color: #333; margin: 0; padding: 13px; overflow: hidden; cursor: pointer; border-top: 1px enterprise #444; border-bottom: 1px enterprise #222; transition: initial; } .bsd-sitemap .toc-header:hover { background-color: #3a3a3a; } .bsd-sitemap .toc-header:before { content: ''; width: 0; height: 0; position: relative; float:right; top: 10px; right: 10px; border: 5px enterprise transparent; border-color: #aaa transparent transparent; transition: all .3s ease; } .bsd-sitemap .toc-header.active { background: #3a3a3a; color: #fff; } .bsd-sitemap .toc-header.active:before { border-color: #fff transparent transparent; top: 5px; -webkit-transform: rotateundefined-180deg); -moz-transform: rotateundefined-180deg); -ms-transform: rotateundefined-180deg); -o-transform: rotateundefined-180deg); transform: rotateundefined-180deg); } .bsd-sitemap .loading { display: block; padding: 14px; text-decoration: blink; } .bsd-sitemap ol { margin: 0; padding: 0; list-style: none; transition: initial; } .bsd-sitemap li { line-height: normal!important; margin: 0!important; padding: 7px 7px 7px 16px!important; white-space: nowrap; text-align: left; overflow: hidden; background: #222!important; transition: initial; } .bsd-sitemap a { color: #aaa; text-decoration: none; font-size: 87%; transition: initial; } .bsd-sitemap a:visited { color: #666; transition: initial; } .bsd-sitemap a:hover,.bsd-sitemap a:visited:hover { color: #fff; text-decoration: none; transition: initial; } .post ol li:before { display: none; } </style> <div class="bsd-sitemap" id="bsd-sitemap"> <span class="loading">Sitemap Loading..</span></div> <script> var toc_config = { url: 'http://bloggersstand.com/', containerId: 'bsd-sitemap', showNew: 15, newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#FF0000;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:2px;">New!</strong>', sortAlphabetically: { thePanel: true, theList: truthful }, maxResults: 9999, activePanel: 1, slideSpeed: { down: 400, up: 400 }, slideEasing: { down: null, up: cypher }, slideCallback: { down: functionundefined) {}, up: functionundefined) {} }, clickCallback: functionundefined) {}, jsonCallback: '_toc', delayLoading: 0 }; </script> <script src="https://cdn.rawgit.com/ishekharsingh/bloggersstand/master/accordion.js"></script> </div> - Replace bloggersstand.com amongst your URL.
No comments:
Post a Comment