
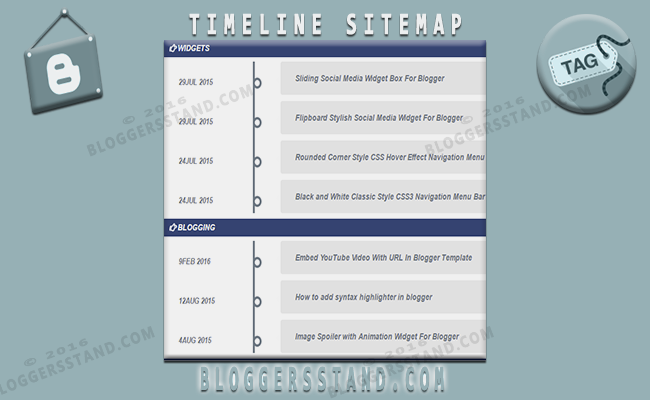
Today nosotros are going to country you lot how to install ajax based timeline sitemap widget for blogger static .page.Sitemap is a must accept spider web page for each weblog, it may assist to lift your weblog navigation as well as also to cutting dorsum the weblog's bounce price.The sitemap widget nosotros volition add together correct similar a shot exhibits an inventory of articles on the well-nigh recent revealed social club underneath every classes.
How to add together a timeline vogue sitemap widget inwards blogger template
Installation Steps:
Step 1. First become to Blogger Dashboard > Template > Edit HTML
Step 2. Click within the HTML Editor, Press CTRL+F
Step 3. Now search for </head>
Step 4. Above </head> house the below code.
<style type='text/css'>
.bsd-sitemap { border-bottom: 3px enterprise #415471; }.bsd-toc-wrap { display: inline-block; font-family:'Roboto Condensed',Helvetica; width: 100%; }.bsd-toc-wrap .bsd-cat { background: #415471; border-radius: 3px; color: #fff; font-size: 14px; font-weight: bold; padding: 5px 10px; text-transform: uppercase; }.bsd-cat:before{font-family:FontAwesome;content:'\F0A4';color:#fff;margin:0 3px;}.bsd-toc::before { background: #768187; bottom: 0; content: ""; left: 20%; margin-left: -10px; position: absolute; top: 0; width: 4px; }.bsd-toc { margin: 0; padding: 30px 20px; position: relative; }.bsd-toc li { list-style: none; margin: 0; padding: 0; position: relative; }.bsd-toc > li .toc-date { color: #768187; display: block; font-size: 13px; font-weight: bold; position: absolute; text-transform: uppercase; top: 25px; width: 15%; }.bsd-toc > li .bsd-icon { background: #fff; border-radius: 50%; box-shadow: 0 0 0 4px #768187; color: #fff; font-size: 1.4em; font-style: normal; font-variant: normal; font-weight: normal; height: 10px; left: 20%; line-height: 10px; margin: 0 0 0 -25px; position: absolute; text-align: center; text-transform: uppercase; top: 30px; width: 10px; }.bsd-toc > li .bsd-post::after { border-color: transparent #fefefe transparent transparent; border-style: solid; border-width: 10px; content: " "; height: 0; pointer-events: none; position: absolute; right: 100%; top: auto; width: 0; }.bsd-toc > li .bsd-post { background: #eeeeee; border-radius: 4px; display: block; font-size: 14px; line-height: 14px; margin: 0 0 10px 23%; padding: 20px 30px; position: relative; }.bsd-toc > li .bsd-post a { color: #768187; font-weight: bold; }.bsd-toc > li .bsd-post a:hover { color: #415471; }</style> <script src='http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js' type='text/javascript'/>
<b:if cond='data:blog.pageType == "static_page"'>
<script src='https://cdn.rawgit.com/ishekharsingh/bloggersstand/master/sitemap.js' type='text/javascript'/>
</b:if>
Customization:
If you lot already using jquery script hence take the inwards a higher house highlighted script from the code.Step 5. Now Save your template.
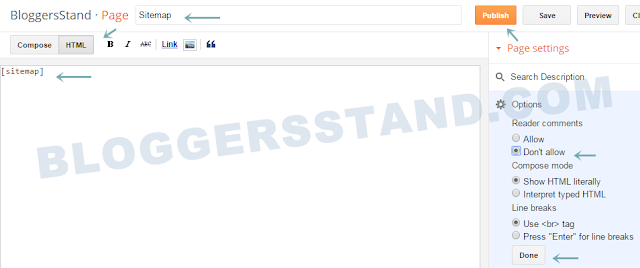
Step 6. Now Go to Pages > New page
Step 7. Now write [sitemap] inwards html mode.
Step 7. Look below inwards illustration for adding sitemap widget

Step 9. Now Publish your page as well as you lot are done.
No comments:
Post a Comment