Hello Folks,Today inwards this article nosotros volition explicate y'all How to resolve Image Object Missing Error In Blogger Template.In Previous postal service nosotros had already talked well-nigh fixing publisher,author,date published together with date modified error.So today inwards this tutorial nosotros volition explicate the importance of fixing picture object error.
Image is a real of import piece of work of whatsoever article together with website,think if google robots volition non sympathize the picture y'all are using inwards your article or website hence at that spot is no job of adding graphics together with content related image.yes y'all tin shipping away attract your readers but google won't read them.And if y'all add together the right picture attribute to your blogspot template hence google robots tin shipping away sympathize the picture together with also it's of import for SEO.If google robots tin shipping away sympathize they volition laissez passer on priority to your content consequence your webpage volition acquire higher ranking than others.
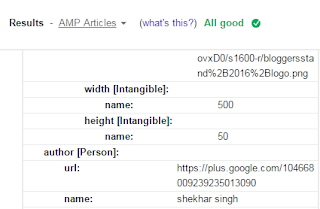
https://developers.google.com/structured-data/testing-tool/
Image Errors are of 2 types First,Image is missing together with required fault together with minute picture fault inwards AMP pages.Today nosotros are going to prepare both the errors from the webpage.To brand your template fault complimentary from picture object follow the steps mentioned below.
How To Solve Image:Missing together with required error
installation steps:
Step .1 Go to https://www.blogger.com together with Sign inwards to your account
Step .2 Now From Blogger Dashboard click on ->Template ->Edit HTML
Step .3 Now Search For image_url attribute,you volition uncovering hence many times uncovering all inwards your template.
Step .4 Now Replace all image_url with image.
Step .5 Now Save your template..Done !
Now y'all tin shipping away encounter that all Image:Missing Error is Fixed,Let's become for minute Error i.e AMP article picture error.
Step .4 Now Replace all image_url with image.
Step .5 Now Save your template..Done !
Now y'all tin shipping away encounter that all Image:Missing Error is Fixed,Let's become for minute Error i.e AMP article picture error.
Fix Image Object Error From AMP Article
installation steps:
Step .1 Go to https://www.blogger.com together with Sign inwards to your account
Step .2 Now From Blogger Dashboard click on ->Template ->Edit HTML
Step .3 Now Search For the below code past times using CTRL+F keys.
Step .3 Now Search For the below code past times using CTRL+F keys.
<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>Step .4 Now re-create the below schema markup code for fixing picture amp article fault together with glue it later step .3 way after the to a higher house code.
<b:if cond='data:post.firstImageUrl'>
<div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<meta expr:content='data:post.firstImageUrl' itemprop='url'/>
<meta content='800 itemprop='width'/>
<meta content='800' itemprop='height'/>
</div>
</b:if>
Customization:
- To modify the picture size supersede 800 amongst your desired logo size pixels.
We promise this article helped y'all to learn How To Fix Image:Missing And Accelerated Mobile Pages Article Error From Blogger Template.If y'all liked this article delight Join us on Facebook,Twitter,Google Plus.