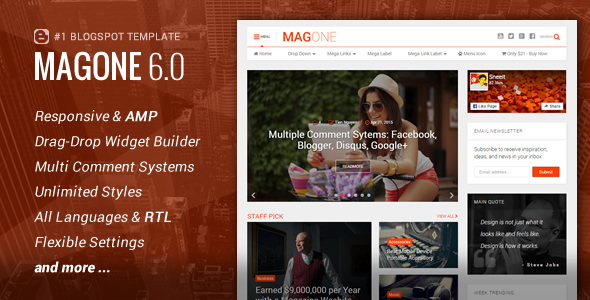
Main Features
- Drag in addition to Drop Widget Builder: exclusively necessitate to alter parameters in addition to thus movement widgets to whatsoever where to brand whatsoever layout yous want.
- Flexible Menu Navigation: supports drop-down, link grouping mega, label content mega, in addition to icons.
- Responsive: passed all Goolge mobile friendly tests. Working good 100% alongside whatsoever mobile in addition to tablet devices.
- Multiple Comment Systems: Facebook, Google+, Blogger in addition to Disqus comment systems are all cook to work.
- Custom Archive Page Designs: pick whatsoever blueprint for label / search / archive pages equally yous desire alongside professional person navigation buttons.
- Super Mega Menu: back upwards Ajax content, grouping links, drib down, icons in addition to opened upwards novel window feature.
- Floating Menu: You tin configure to demo glutinous bill of fare when scroll upwards or downward or both.
- Sticky Sidebar: Optimize your earning for sidebar advertisement.
- Shortcode Ready: yous tin hit content really easily alongside a lot of cook shortcodes.
- Custom Post Title Design: slow changing your post master copy championship blueprint alongside default editor of Blogger.
- Support Sub Post Title: yous tin add together subtitle of post in addition to pick custom mode for it.
- Smart Breadcrumb: non like breadcrumb of other templates, our breadcrumb volition demo labels equally just guild automatically.
- Widgets Ready: template has a lot of built-in widgets: article widgets (slider, sticky, complex, carousel, i column, 2 columns, 3 columns, blogging, left in addition to right), quote picture widgets, flexible pop widgets.
- Post Pagination: yous tin separate long post content to pages alongside uncomplicated shortcode.
- Reactions, Locations, Share Buttons, Author Box, Related Posts are all ready: nosotros don’t immature adult woman whatsoever affair for your article content, only focus to your content, nosotros volition grip your site interface.
- Fully Template Designer: back upwards nearly of features from Blogger advance customizer. This template has flexible width also.
- Template Options: convey friendly UI for changing template options easily through SpotSettings tool.
- Multilingual Ready: template supports SpotLingo to interpret to whatsoever languages easily in addition to compatible alongside whatsoever RTL languages.
- Support Service: good documentation in addition to convey many ways to back upwards (remote desktop, login equally member, e-mail directly).
Change Log
Feb 18, 2017 – 6.0.3
- Fixed: Header Layout error
Feb 14, 2017 – 6.0.2
- Fixed: AMP custom css error
- Fixed: 'trbidi' AMP attribute error
Feb 14, 2017 – 6.0.1
- New: redirect none-compatible AMP posts to amount version
- Fixed: Some unexpected elements demo on AMP
- Fixed: Host pameter non operate properly
Update: Version 6.0.0 – February 12, 2017
- New: glutinous mobile menu
- New: expand / collapse mobile sub menu
- New: back upwards Accelerated Mobile Pages (AMP)
- New: allow to laid post trunk background to white
- Fixed: the Google Speed is low
- Fixed: Menu in addition to header over the thickbox
- Fixed: inner post ads non demo inward only about cases
- Fixed: pop images are blur inward only about cases
- Fixed: amount width ads non operate properly
- Fixed: updated incorrect content inward documentation
- Fixed: increased post font size in addition to business pinnacle for to a greater extent than readable