
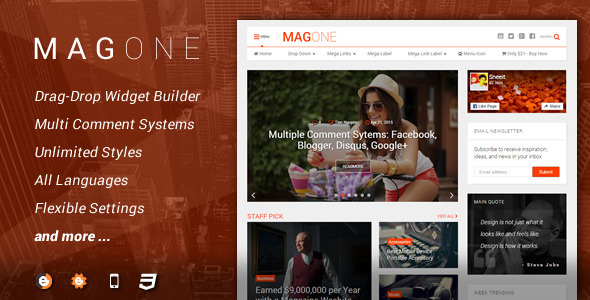
Free Download latest novel Gold Version 4.0.0 , 4.1.1 , 4.1.0 MagOne template is flexible in addition to responsive periodical template for Blogger / Blogspot websites. Drag in addition to driblet to attain a periodical website inwards minute.
Features:
- Drag in addition to Drop Widget Builder: solely require to alter parameters in addition to thus movement widgets to whatever where to brand whatever layout y'all want.
- Flexible Menu Navigation: supports drop-down, link grouping mega, label content mega, in addition to icons.
- Responsive: passed all Goolge mobile friendly tests. Working good 100% amongst whatever mobile in addition to tablet devices.
- Multiple Comment Systems: Facebook, Google+, Blogger in addition to Disqus comment systems are all develop to work.
- Custom Archive Page Designs: pick whatever blueprint for label / search / archive pages equally y'all desire amongst professional person navigation buttons.
- Super Mega Menu: back upward Ajax content, grouping links, driblet down, icons in addition to opened upward novel window feature.
- Floating Menu: You tin configure to demonstrate mucilaginous card when scroll upward or downwards or both.
- Sticky Sidebar: Optimize your earning for sidebar advertisement.
- Shortcode Ready: y'all tin attain content real easily amongst a lot of develop shortcodes.
- Custom Post Title Design: tardily changing your post original championship blueprint amongst default editor of Blogger.
- Support Sub Post Title: y'all tin add together subtitle of post in addition to pick custom trend for it.
- Smart Breadcrumb: non like breadcrumb of other templates, our breadcrumb volition demonstrate labels equally precisely guild automatically.
- Widgets Ready: template has a lot of built-in widgets: article widgets (slider, sticky, complex, carousel, 1 column, ii columns, iii columns, blogging, left in addition to right), quote ikon widgets, flexible pop widgets.
- Post Pagination: y'all tin separate long post content to pages amongst elementary shortcode.
- Reactions, Locations, Share Buttons, Author Box, Related Posts are all ready: nosotros don’t immature lady whatever affair for your article content, only focus to your content, nosotros volition grip your site interface.
- Fully Template Designer: back upward almost of features from Blogger advance customizer. This template has flexible width also.
- Template Options: accept friendly UI for changing template options easily through SpotSettings tool.
- Multilingual Ready: template supports SpotLingo to interpret to whatever languages easily in addition to compatible amongst whatever RTL languages.
- Support Service: good documentation in addition to accept many ways to back upward (remote desktop, login equally member, e-mail directly).
Updates in addition to Change log:
Update: Version 4.2.0 – Mar 20, 2016 - Fixed: IE non operate properly
- Fixed: Firefox thumbnail ikon non operate properly
- Fixed: RTL thumbnail ikon non operate properly
- Fixed: Admin layout non display proplery
- Fixed: Low page speed insight score
Update: Version 4.1.1 – Mar 16, 2016
- Fixed: shortcode non operate properly
Update: Version 4.1.0 – Mar 11, 2016
- Fixed: double og:url in addition to og:image
- Fixed: long titles of listing box non display properly
- Fixed: resizer non operate properly
- Fixed: championship out of thumbnail non operate properly if laid coloring cloth for article boxes
- Fixed: original card links target attribute non operate properly
- Fixed: parameter "title" non operate properly
- Fixed: label listing inwards post non operate properly if has upward to twenty labels
- Fixed: AFTER POST BODY CONTENT non work
Update: Version 4.0.0 – February 29, 2016
- Fix: update Facebook API version to 2.5
- Fix: apply Facebook API meta to header of site
- Fix: take away Facebook comment canonial in addition to add together meta tag to allow moderate comments
- Fix: add together nofollow attribute for comment links
- Fix: elevation all page content department non display properly on domicile page
- Fix: update FontAwesome to 4.5.0
- Fix: update jQuery to 2.1.3
- Fix: portion in addition to tweet push of lock content box non operate properly
- Fix: "source" parameter non operate properly amongst "random" or "oldest"
- Fix: take away 404 fault when sharing on Facebook if preview ikon first.
- Fix: increase Google insight speed score
- Fix: improve display when wrapper background is white
- Fix: demonstrate all page when printing a post which has pagination
- Fix: tin non parse URL inwards comment text if using weird domain extension
- Fix: eliminate all SEO bugs from Google Structured Data Testing Tool
- Fix: Feedburner Form tin non input inwards Firefox
- Fix: Delete comment push demonstrate fifty-fifty amongst visitor
- Fix: archive page URL non operate properly
- Fix: take away "-square" out of social icon title
- Fix: display post for archive page URLs: /year/month/ or /year/
- New: demonstrate recent posts for both cases: choose all or none choose whatever labels of widget
- New: furnish "title" parameter for to a greater extent than pick of displaying special titles inwards article widgets.
Now, y'all tin display championship of of thumbnail
- New: y'all tin choose type in addition to all other parameters for pop post widget.
- New: add together demo layout structures into documentation
- New: demonstrate "Label" text earlier label listing inwards article if user set
- New: auto add together target="_blank" to whatever external link of menu
- New: suppport random post link
- New: hash URL for article widget pagination, thus y'all tin render dorsum precisely where y'all left
- New: hash URL for long post pagination, thus at nowadays y'all tin demonstrate precisely what y'all desire to your visitor when sharing the page.
- New: smart mucilaginous sidebar
- New: mucilaginous card volition demonstrate when scroll up
Hello, nosotros accept roughly nifty intelligence for our regular readers. We are providing Magone 4.2.0 Responsive Magazine Blogger Template absolutely free. To teach the template, delight demonstrate back upward to the bloggersstand community past times liking or next us on the social media. This volition help us to furnish an awesome sense in addition to to a greater extent than facilities for our users. Just connect amongst us on whatever form of social media in addition to confirm the same amongst a comment below including your e-mail data or y'all tin purpose contact us page directly. We volition ship y'all the template equally shortly equally nosotros are happy amongst your commitment amongst us. So what are y'all waiting for, bring together us for an awesome blogging experience.