Are you lot Facing work inwards hosting JavaScript or CSS for your blogger website? Today in this article nosotros are going to explicate How to Host Free JavaScript and CSS For blogger on Github.
What is Github?
Github is started inwards 2008 as well as inwards 2009 github becomes the nearly pop opened upwards beginning projection hosting website. Github is the Online spider web based Git Repository hosting site for projects, Software and evolution of whatever kind projects. Github furnish Free hosting service as well as Commerical packages open beginning projects.Also includes source-code browser, in-line editing, wikis, as well as ticketing. Free for populace open-source code.
How To Upload JavaScript and CSS on Git Repository For Free
Installation Steps:
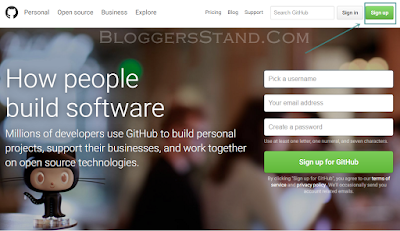
Step 1. First catch the https://github.com
Step 2. Now Click On Sign Up Button.
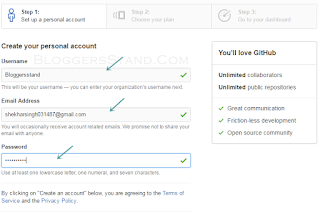
Step 3. Now Create Your Username , Add e-mail Address as well as password for creating occupation organisation human relationship on Github.
Step 4. Now Go to your e-mail as well as activate the Github Account.
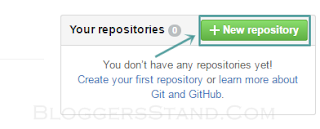
Step 5. Now We volition Create novel repository [or you lot tin sack nation novel folder].
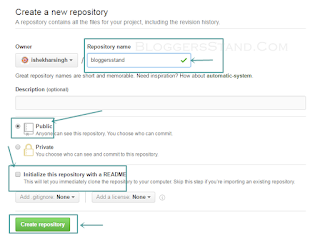
Step 5. Now After clicking on New Repository , piece of work into your website or weblog refer or whatever refer your desire to give for your project.
Step 6. Now Create your javascript or CSS file refer as well as Paste the Code snippet inwards the box.
Step vii . Now Hit the Commit novel file push merely below the Code box.
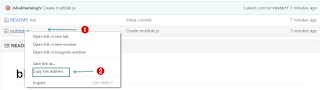
Step 8. Now you lot involve the file link.For that merely teach out to your repository as well as click correct mouse push as well as re-create link address.
Step 9. After copying the url you lot involve to open https://rawgit.com and merely glue the url inwards the box one as well as later on that you lot involve to re-create the production url for your website becuase inwards the production url in that place is no confine of traffic as well as files are servedfast global CDN as well as sec url for evolution you lot tin sack role development Url for hosting your ain website or weblog Files on github.If you lot are sharing Code snippets alongside the readers you lot must role production url.
Step 10. After Getting url you lot tin sack add together or share javascript or CSS for your blogger template.To add together Javascript inwards your website role evolution url similar this:
<script src='https://rawgit.com/ishekharsingh/bloggersstand/master/multitab.js' type='text/javascript'></script>
and to part code alongside your readers you lot must shared production url alongside your visitors similar this:
<script src='https://cdn.rawgit.com/ishekharsingh/bloggersstand/master/multitab.js' type='text/javascript'></script>Step 11. To Add CSS Stylesheet inwards your blogger role this tag:
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/ishekharsingh/bloggersstand/master/multitab.js"/>