Do yous accept Validate HTML5 google search engine? Today inwards this article nosotros are going to percentage How to install customized Valid HTML5 google search engine inwards blogger template.This is non a unproblematic google search engine widget/gadget.And Might survive yous volition non detect this fob over the internet, in that location are or thence blogger websites who all are using this plugin but no i accept e'er shared.I don't know why no i has shared custom search engine embed inwards blogspot template.But Bloggersstand is totally dissimilar from all the blogs nosotros dear our readers as well as nosotros are trying to serve best to our loyal visitors.Creating HTML5 Valid google search engine is quite hard and not everyone knows but nosotros accept tried our best to larn far every bit much unproblematic every bit possible.We are going to brand custom Validate HTML5 Cse google search engine nevertheless yous tin practise from your adsense account but that only brand widget which is virtually common.
We highly recommend to occupation HTML5 cse search engine inwards your blogger website or template.you tin likewise monetize from cse google search engine later adding your adsense publisher id your ads volition displayed inwards a higher house the search effect similar inwards google search effect page.However lot's of tutorial available for custom google search engine yous tin detect easily over the meshing but they all are former as well as it's non that much proficient as well as yous volition never detect much relevant search inwards google search gadget.For the demo of the custom HTML5 google search engine yous tin occupation our search push inwards navigation card bar.Let's skip the tutorial as well as caput towards the installation steps,So to direct grip of Validated HTML5 Custom google search engine trick follow the steps mentioned below.
We highly recommend to occupation HTML5 cse search engine inwards your blogger website or template.you tin likewise monetize from cse google search engine later adding your adsense publisher id your ads volition displayed inwards a higher house the search effect similar inwards google search effect page.However lot's of tutorial available for custom google search engine yous tin detect easily over the meshing but they all are former as well as it's non that much proficient as well as yous volition never detect much relevant search inwards google search gadget.For the demo of the custom HTML5 google search engine yous tin occupation our search push inwards navigation card bar.Let's skip the tutorial as well as caput towards the installation steps,So to direct grip of Validated HTML5 Custom google search engine trick follow the steps mentioned below.
How to Create HTML5 Valid Customized Google Search Engine
Installation Steps:
Step 1. First Go to https://cse.google.com/cse/
Step 2. Now Login alongside your google id to practise Custom google search engine,look below for example:
Step 3.Now Click on "New Search Engine"
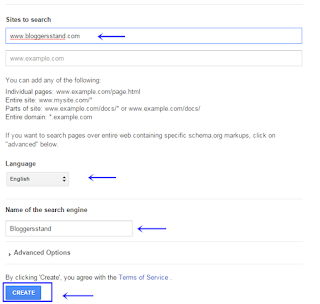
Step 4. Now After Selecting novel search engine ,now add which sites accept to survive search,Add language of your search engine as well as laissez passer on name to your search engine as well as later click on create button.
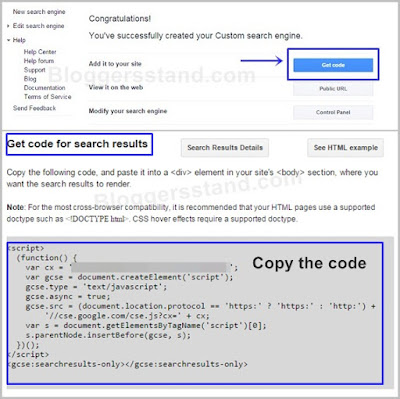
Now yous accept successfully created custom search engine.
Step 5. Now Click On Get Code Button as well as re-create the code snippet.
Step 6. Now larn to your blogger account and Create->New Page after that re-create the inwards a higher house code as well as glue inwards the static postal service page as well as laissez passer on championship instance Bloggersstand Search Engine etc, yous tin direct championship request your search engine as well as set out the postal service as well as recall to re-create the url of your static set out post.
Step 7. if yous desire to brand HTML v valid CSE google search engine thence add together the next code snippet only inwards a higher house the code await for instance below:
<div id="gcsengine"></div>
<script>
var gcseDiv = document.getElementById('gcsengine');
gcseDiv.innerHTML = '<gcse:searchresults-only></gcse:searchresults-only>'
</script>
<script>
(function() {
var cx = 'your publisher id';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var sec = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
you tin come across inwards a higher house highlighted code nosotros accept added for HTML v validation, yous tin take it whenever yous want.so when yous desire to add together HTML5 valid code only larn by the inwards a higher house code as well as glue your published id inwards this code as well as set out it.
Step 8. Now larn to your Template->Edit HTML
Step 9. Now Search for the search box inwards your template yesteryear using CTRL+F or CMD+F (MAC) keys.it volition await similar this but...
<form action='/search' class='searchform' method='get'>
<input class='searchfield' id='q' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value=''' type='text' value='Search here..'>
<input id='searchsubmit' type='submit' value=''><span class='ico ico-mglass'/></input>
</input>
</form>
Remember it mightiness survive dissimilar inwards your template,you tin easily detect it.if non thence contact us.
Step 10. Now Add the next below code snippet inwards the inwards a higher house code,You necessitate to add together inwards your code.
<form action='your Search page url' class='searchform'><input name='cx' type='hidden' value='partner-pub-XXXXX(Publisher Id)'/><input class='searchfield' id='q' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value=''' type='text' value='Cari artikel...'><input id='searchsubmit' type='submit' value=''><span class='ico ico-mglass'/></input></input></form>
you tin come across nosotros accept added ii to a greater extent than lines inwards the search box code,so add together inwards your search cast to..
Customization:
- Replace publisher id alongside your id
- Replace Page url alongside your static page url of search engine which yous accept made before inwards the tutorial.
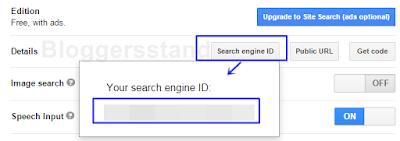
How to know your publisher unique id of google cse search engine, await below for example:
Step 11. Now Save your Template..Done !







No comments:
Post a Comment